Navigáció - szűrő
Betöltés...
Hirdetésfigyelő
Számítógép rovaton belül megtalálható apróhirdetések között böngészik.
A rovaton belüli keresési feltételek: Prémium Line
A keresett kifejezés: Prémium Line
A rovaton belüli keresési feltételek: Prémium Line
A keresett kifejezés: Prémium Line

További 38 db zártkörű hirdetésünket
megtekintheti bejelentkezés után, így a
jelenlegi 87 db hirdetés helyett
125 db hirdetés között böngészhet..
87 találat - 6. oldal / 6 oldal
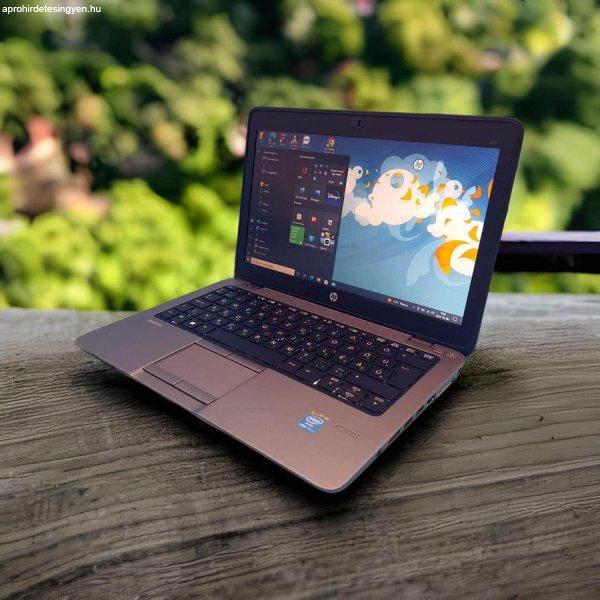
59.998 Ft
.product-box {
background: #f8f9fa;
border-radius: 8px;
padding: 20px;
margin: 10px 0;
}
.feature-box {
background: linear-gradient(45deg, #e3f2fd, #bbdefb);
border-radius:...
2025.07.10
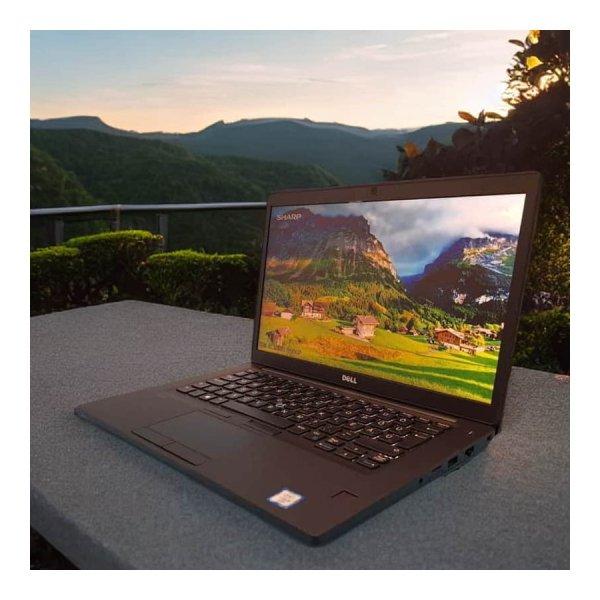
79.998 Ft
.product-box {
background: #f8f9fa;
border-radius: 8px;
padding: 20px;
margin: 10px 0;
}
.feature-box {
background: linear-gradient(45deg, #e3f2fd, #bbdefb);
border-radius:...
2025.07.10
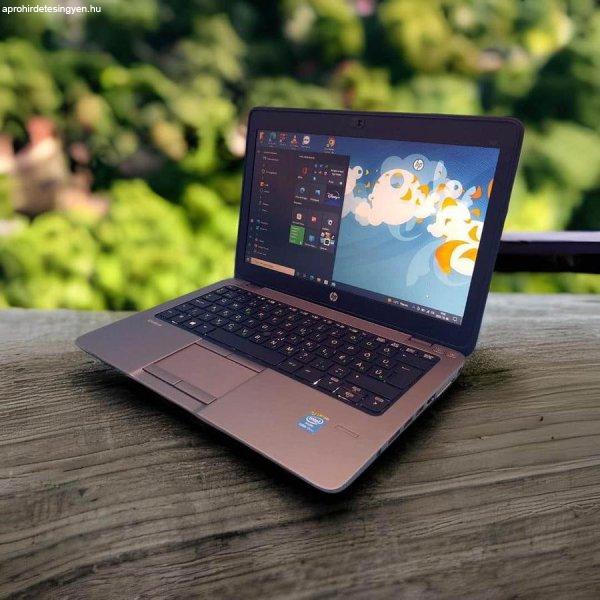
54.998 Ft
.product-box {
background: #f8f9fa;
border-radius: 8px;
padding: 20px;
margin: 10px 0;
}
.feature-box {
background: linear-gradient(45deg, #e3f2fd, #bbdefb);
border-radius:...
2025.07.10
74.998 Ft
.product-box {
background: #f8f9fa;
border-radius: 8px;
padding: 20px;
margin: 10px 0;
}
.feature-box {
background: linear-gradient(45deg, #e3f2fd, #bbdefb);
border-radius:...
2025.07.10
94.998 Ft
.product-box {
background: #f8f9fa;
border-radius: 8px;
padding: 20px;
margin: 10px 0;
}
.highlight-box {
background: linear-gradient(135deg, #e3f2fd, #bbdefb);...
2025.07.10
84.998 Ft
.product-box {
background: #f8f9fa;
border-radius: 8px;
padding: 20px;
margin: 10px 0;
}
.highlight-box {
background: linear-gradient(135deg, #e3f2fd, #bbdefb);...
2025.07.10
64.998 Ft
.product-box {
background: #f8f9fa;
border-radius: 8px;
padding: 20px;
margin: 10px 0;
}
.feature-box {
background: linear-gradient(45deg, #e3f2fd, #bbdefb);
border-radius:...
2025.07.10
239.998 Ft
.intro-box {
background: linear-gradient(to right, #f2f6f9, #e6eef3);
padding: 20px;
border-radius: 10px;
margin-bottom: 25px;
border-left: 5px solid #0096d6;
}
.feature-box {...
2025.07.09
119.998 Ft
.long-description {
max-width: 1200px;
margin: 0 auto;
}
.intro-section {
background: linear-gradient(135deg, #f8f9fa, #e9ecef);
padding: 25px;
border-radius: 8px;...
2025.07.09
12.999 Ft
Az Ink V2 Black egy prémium lineáris switch, amely selymesen sima leütést és mély hangprofilt kínál. A füstös, átlátszó ház és a rozsdamentes acélrugó elegáns megjelenést...
2025.07.03
3.999 Ft
Az Ink V2 Black egy prémium lineáris switch, amely selymesen sima leütést és mély hangprofilt kínál. A füstös, átlátszó ház és a rozsdamentes acélrugó elegáns megjelenést...
2025.07.03
59.998 Ft
.product-box {
background: #f8f9fa;
border-radius: 8px;
padding: 20px;
margin: 10px 0;
}
.feature-box {
background: linear-gradient(45deg, #e3f2fd, #bbdefb);
border-radius:...
2025.07.03