Navigáció - szűrő
Betöltés...
Hirdetésfigyelő
Elektronika rovaton belül megtalálható apróhirdetések között böngészik.
A rovaton belüli keresési feltételek: Multi Bot
A keresett kifejezés: Multi Bot
A rovaton belüli keresési feltételek: Multi Bot
A keresett kifejezés: Multi Bot

További 126 db zártkörű hirdetésünket
megtekintheti bejelentkezés után, így a
jelenlegi 110 db hirdetés helyett
236 db hirdetés között böngészhet..
110 találat - 2. oldal / 8 oldal
111.790 Ft
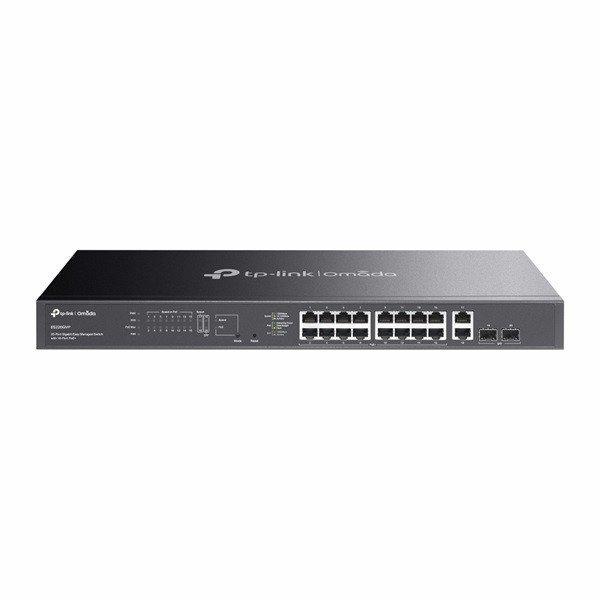
TP-LINK Switch 18x1000Mbps (16xPOE+) +2xGigabit SFP kombó Fémházas Easy Smart (Omada), ES220GMP HARDWARE FEATURES Interface • 16× 10/100/1000 Mbps PoE+ RJ45 Ports (support 802.3at PoE+ and...
2025.08.06
53.250 Ft
Tökéletesen keveredik Az ErgoMaster Series 6 botmixerekkel megtapasztalhatja a legkényelmesebb és leghatékonyabb módját annak, hogy csodálatos ételeket készítsen. Az innovatív és...
2025.07.19
114.998 Ft
.nani-container {
font-family: 'Arial', sans-serif;
line-height: 1.6;
color: #333;
max-width: 100%;
}
.nani-intro {
background-color: #f0f5ff;...
2025.08.05
69.998 Ft
.section-box {
background: #ffffff;
border: 1px solid #dee2e6;
padding: 20px;
margin-bottom: 20px;
border-radius: 8px;
box-shadow: 0 2px 8px rgba(0,0,0,0.1);
}...
2025.08.05
99.998 Ft
.container {
font-family: Arial, sans-serif;
max-width: 100%;
padding: 15px;
}
.intro-box {
background: linear-gradient(to right, #e6f2ff, #ffffff);
border-left: 5px solid...
2025.08.04
4.906 Ft
HUBBIES08B 7-Port USB 2.0 Hub with Power Jack, 90cm Cable, Individual Power Switch Model Number HUBBIES08B SKU 110516507101 Add 7 USB 2.0 ports to your PC/notebook Individual power switches with...
2025.08.04
9.990 Ft
A 700 W-os nagy teljesítményű és tartós motorral rendelkező Scarlett rúdmixer szinte bármilyen hozzávalót leturmixol és sima, lágy eredményt biztosít. 3 az 1-ben: rúdmixer, aprító...
2025.07.16
59.998 Ft
.intro-box {
background: linear-gradient(to right, #f2f6f9, #e6eef3);
padding: 20px;
border-radius: 10px;
margin-bottom: 25px;
border-left: 5px solid...
2025.08.03
25.580 Ft
Típus : Vezeték nélküli Platform : PC/Android/iOS/Nintendo Switch Csatolófelület : Wireless/Bluetooth/USB Vibrációs funkció : Igen Analóg joystick : Igen Jack 3,5mm : Nem GAMER : Igen...
2025.07.14
99.998 Ft
.main-container {
padding: 20px;
}
.intro-section {
background-color: #e3f2fd;
padding: 25px;
margin-bottom: 25px;
}
.section {
margin-bottom: 30px;
}
.section-title {...
2025.08.02
79.998 Ft
.container {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
max-width: 1200px;
margin: 0 auto;
}
.section {
margin-bottom: 30px;
padding: 20px;...
2025.08.02
74.998 Ft
Bővíthetőségi opciók
A NaniPC.hu-nál lehetőséget biztosítunk arra, hogy a HP EliteBook Folio 1040 G3 laptopot tökéletesen az Ön igényeire szabjuk. Az alábbi bővítési...
2025.08.02
84.998 Ft
.intro-box {
background: linear-gradient(to right, #f2f6f9, #e6eef3);
padding: 20px;
border-radius: 10px;
margin-bottom: 25px;
border-left: 5px solid #0096d6;
}
.feature-box {...
2025.08.01
209.998 Ft
.product-desc {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
}
.intro-box {
background: linear-gradient(135deg, #f8f9fa 0%, #e9ecef 100%);
padding: 20px;...
2025.08.01
64.998 Ft
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
margin: 0;
padding: 20px;
}
.main-container {
max-width: 1200px;
margin: 0 auto;
}...
2025.07.31